AIチャットのHTMLプレビュー機能とは?
まず、HTMLについて説明します。
インターネットでウェブページを見るとき、そのページはいくつかの大事な部分でできています。
- 見出し
- 文章
- 画像
- リンク
- ボタン
といったものです。
簡単にいうとこれらを構成するためのものがHTMLで、その実体は呪文のようなコードです。
生成AI(ChatGPT等)に対して、要望を伝えることでHTMLのコードを作成してもらうことができます。
HTMLのコードは主に3つの要素(HTML、CSS、javascript)から成り立ち、それらを合わせることで、きれいなウェブページを表示することができます。
通常は、テキストファイル等にそのコードをコピーして、ファイル名.htmlという名前で保存して、そのファイルをダブルクリックして実行することで作成したウェブページを確認することができます。
しかし、AIチャット上でHTMLプレビュー機能を使うと、ワンクリックでウェブページを確認することができます。
HTMLプレビュー機能を使った開発例
実際にHTMLプレビュー機能を使って、ToDoリストを作ってみましょう。
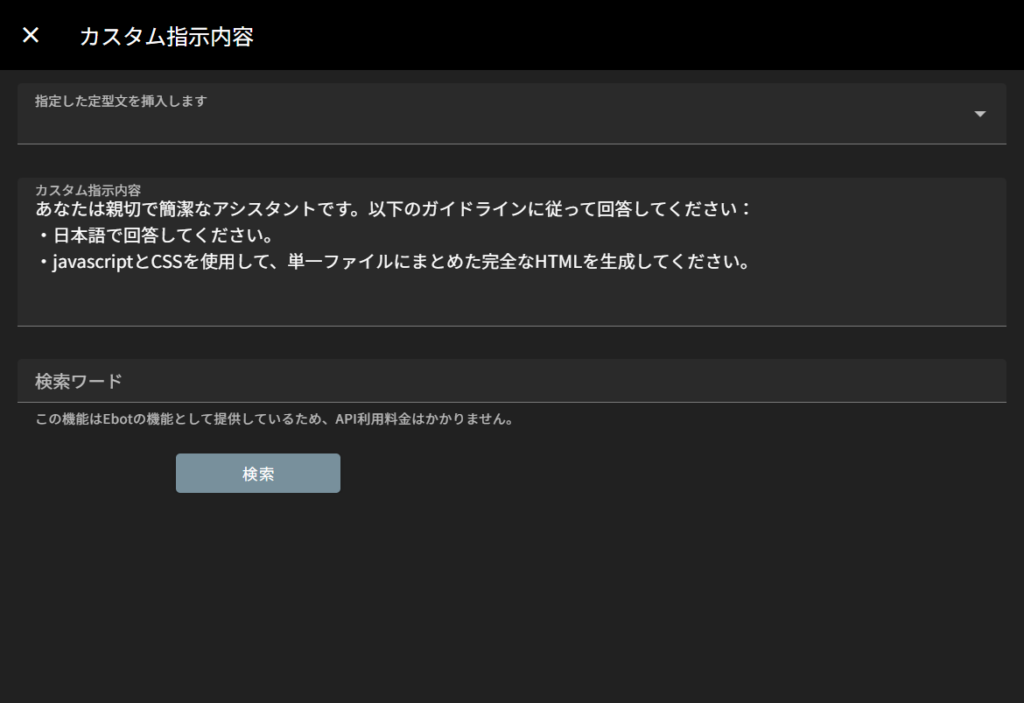
まず最初に生成AIへの共通の指示内容として以下のような内容を指定します。
共通の指示内容を使用しなくても、最初に以下のような条件をつければ大丈夫です。
- 1ファイルのHTMLにまとめることでプレビュー表示が可能になります。
- 生成AIはよくコードを省略するので、それをさせないための条件づけになります。
- このような書き方をしても省略される場合があるので、もっとよい書き方があるかもしれません。

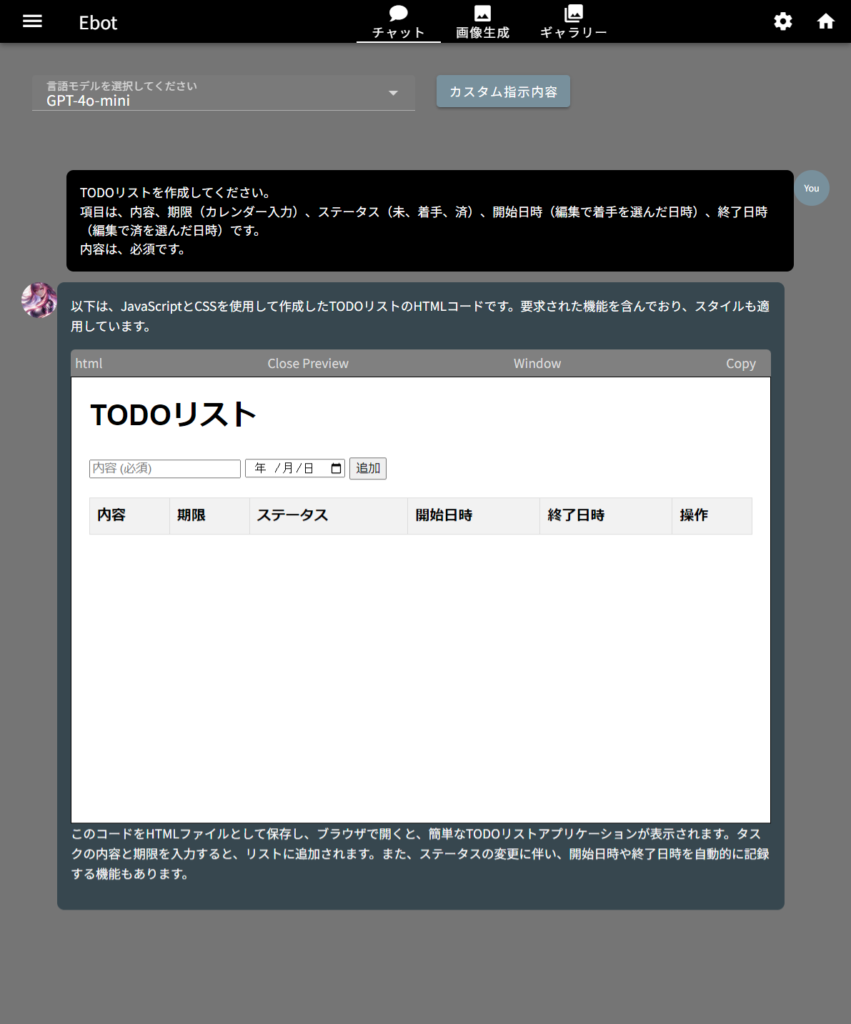
さっそく、AIに命令しましょう、今回はGPT4o-miniを使ってみます。
指示をして、「Preview」ボタンを押すと以下のようになります。

一発目でそこそこいい感じの画面ができましたね、この時点で出来が悪い場合はやり直しましょう。
続けて改善点を指示していきます。
編集機能を追加してもらいます。
※「内容」と伝えるべきところを「資料作成」と間違って伝えましたが、空気をよんでくれました

ここで動作を確認し、問題がない場合は、ひとつ前のチャット履歴を削除します。
そうすることで、AIに対する入力を減らせるため、余計なエラーを回避しやすくなります。
通信量の節約という面でも効果あります。
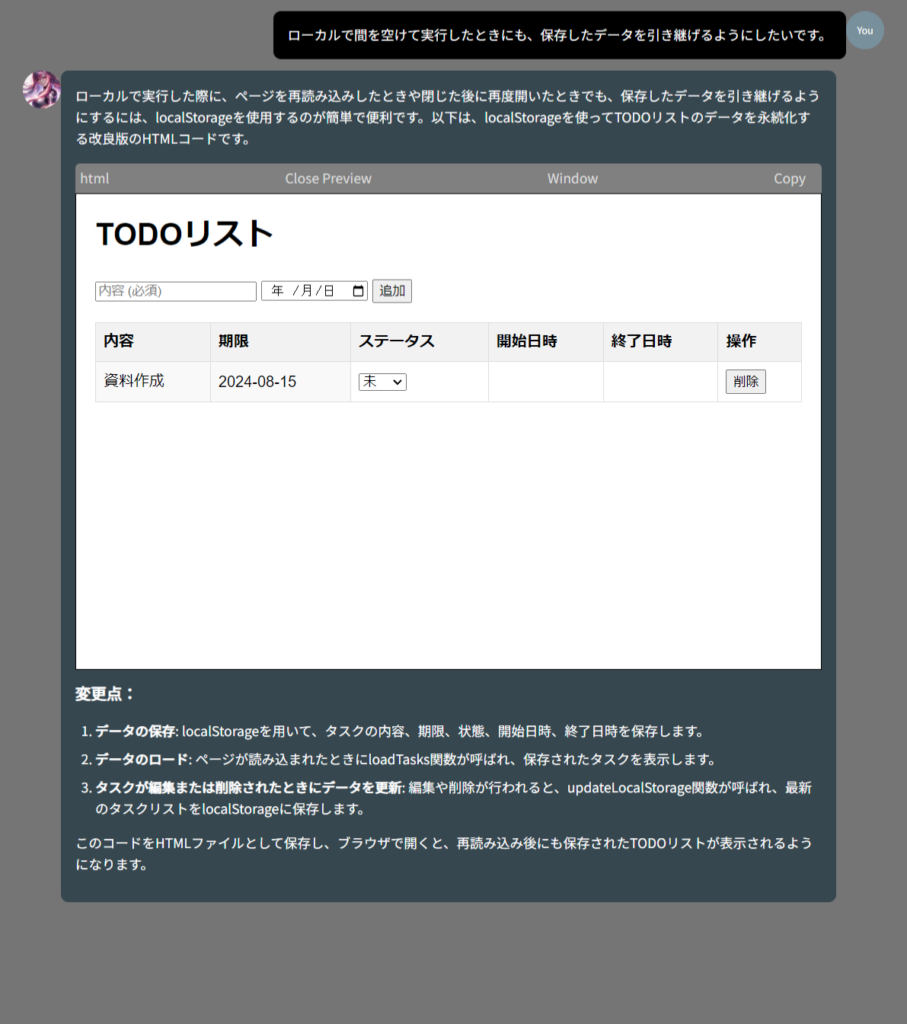
さらに続けます。
次は、デスクトップ環境で実行した場合でもデータを自動で保存できるように修正します。

次は、エクスポート、インポート機能を追加しました。
※画像を取り損ねました、ごめんなさい
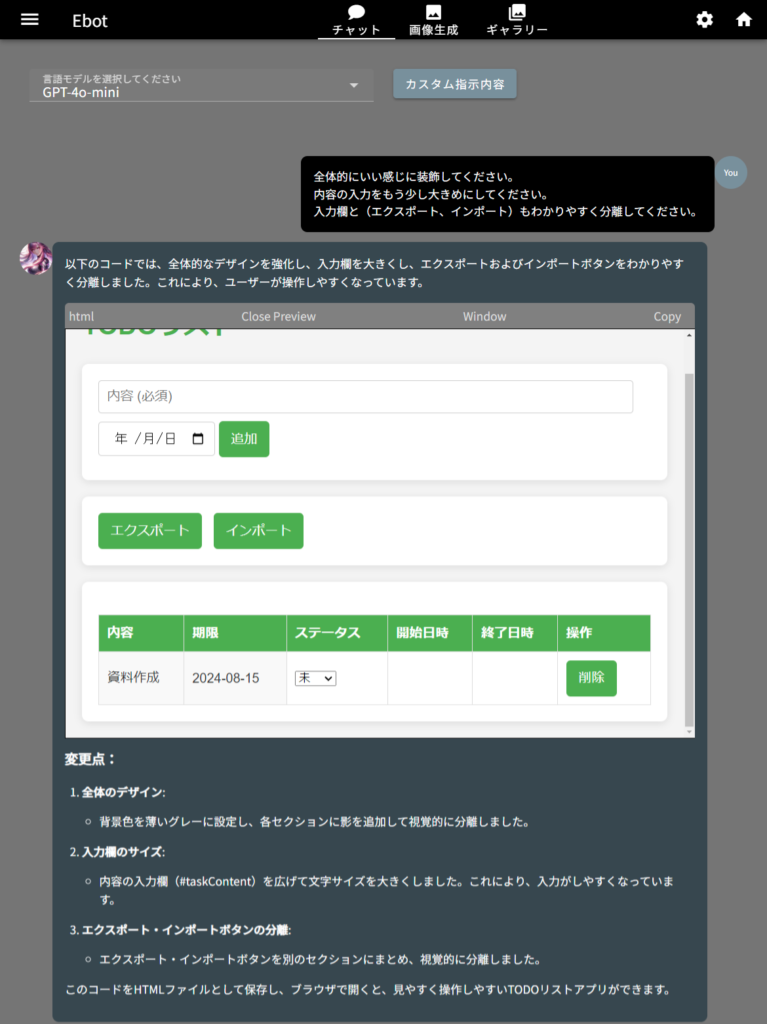
その後、全体の見た目を整えます。

出来がわるかったので、直近のチャット履歴を消してやり直します。

最後に、もうちょっとだけ修正。

そして、最終的に出来上がったファイルがこちらです。
ここまで、わずか15分程度でできます。
最終的に、出来たHTMLを「Copy」ボタンをおして、テキストエディタを開き、~.htmlの拡張子で保存して、ダブルクリックして開けばその場で使用することができます。
開いたあとにブックマーク登録しておけば、いつでも簡単に呼び出せます。
ファイルがあまりにも長くなるとAIの処理能力に限界がきて、エラーがでやすくなってしまいますが、ひとつずつ試行錯誤することで、ある程度のものまでは作成することができます。
AIがもっと進化してエラーがなくなるようになれば、プレビュー機能を使ったこのような手法はノーコード開発より効率的になるかもしれません。
開発の知識がある人が利用すれば、より複雑なものを簡単に作ることができるようになるはずです。
まとめ
HTMLプレビュー機能を使うことで、HTMLを知らない人でも簡単に機能開発を行うことができます。
コツはひとつずつ機能の確認をしながら進めることです。
いっきにAIに命令すると失敗しやすくなるので、そこも注意しましょう。
ぜひ、みなさんも試してみてください!


コメント