前回に引き続き、今回もAIチャットでHTMLプレビューを使った機能開発のお話です。
今回は、開発者向けの使い方の例を紹介します。
まずは、前回同様、共通の指示内容として以下を指定します。
あなたは親切で簡潔なアシスタントです。以下のガイドラインに従って回答してください:
・日本語で回答してください。
・javascriptとCSSを使用して、単一ファイルにまとめた完全なHTMLを生成してください。
今回もToDoリストを作成しますが、以下のような少し難しめのプロンプトを使用します。
ToDoリストを作成してください。条件は以下の通りです。
・jQueryを利用する
・Materializeを使用し、マテリアルデザインのフォームにする
・ページ遷移を行わない
・内容、期限、ステータス(未、着手、済)を項目とする
・新規作成時は、内容と期限のみを入力可とする
・編集時は、内容、期限、ステータスを入力可とする
・保存したデータは表にする
・表は、内容の長さを大きめにとる
・編集と削除ボタンは、mdiアイコンを用いる
・日付はyyyy/mm/ddとする
・内容は必須項目して、入力がない場合はエラーメッセージを表示する
・CRUDを実装する
・編集はポップアップで行う
・データはDexieを使用して、indexedDBに保存する
プロンプトの説明は以下の通りです。
- ソースを短く、スッキリさせるためにjQueryを利用します
- 見た目をきれいにするために、マテリアルデザインを使用します
- submitによるページ遷移を防ぎます
- ボタンの見栄えをよくするためにmdiアイコンを使用します
- CRUD(Create、Read、Update、Delete)を実装してもらいます
- データを保存して、再利用できるようにindexedDB(ブラウザ上のDB)を使用します
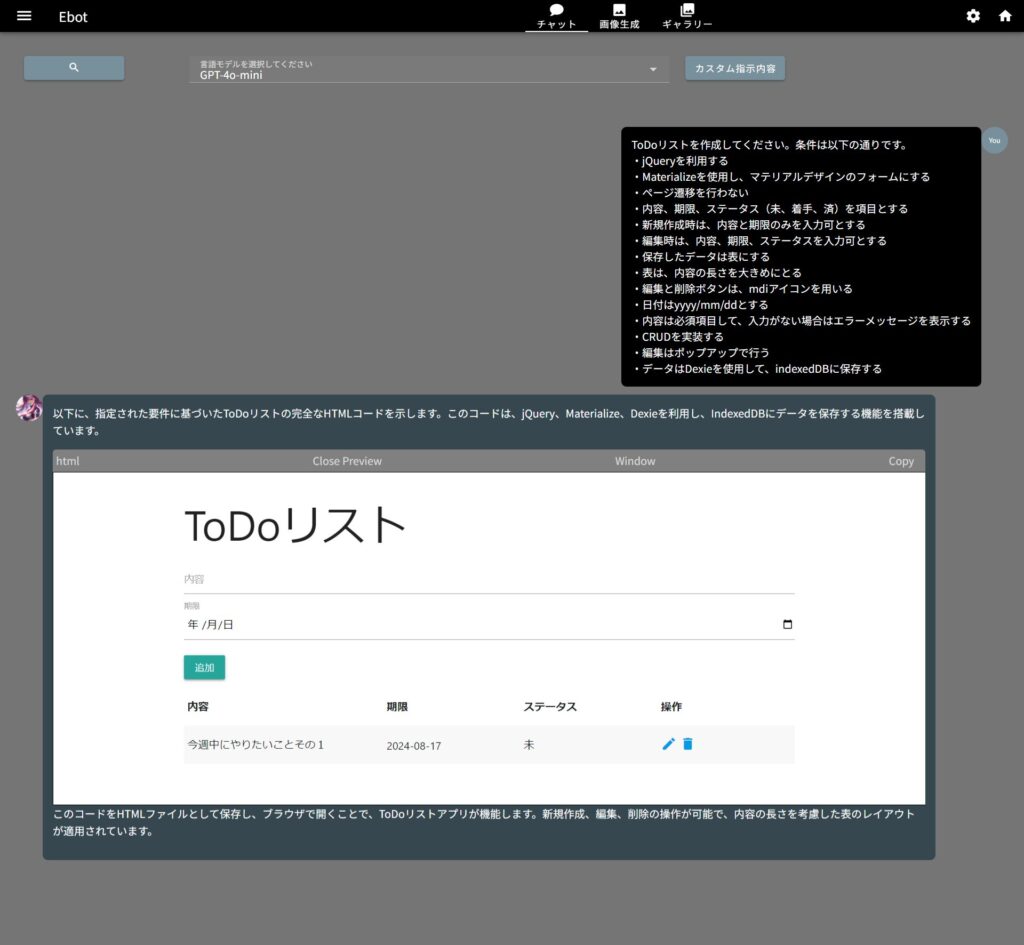
このプロンプトを使って、今回もGPT4o-miniにToDoリストを作成してもらいます。

一発でかなりいい感じの画面ができましたね。
ここでうまくいかない場合はやり直してください。
動作チェックをしたところ、編集して保存した際に保存できない原因が見つかりました。
こういう場合、直で「編集時に保存できないです」とAIに言うのもありですが、修正に手間がかかる場合があるので、開発の知識がある方はソースを読んで、原因を探すのもありでしょう。
今回の場合は、DBへの保存時に問題がありましたので、以下のように修正してもらいました。

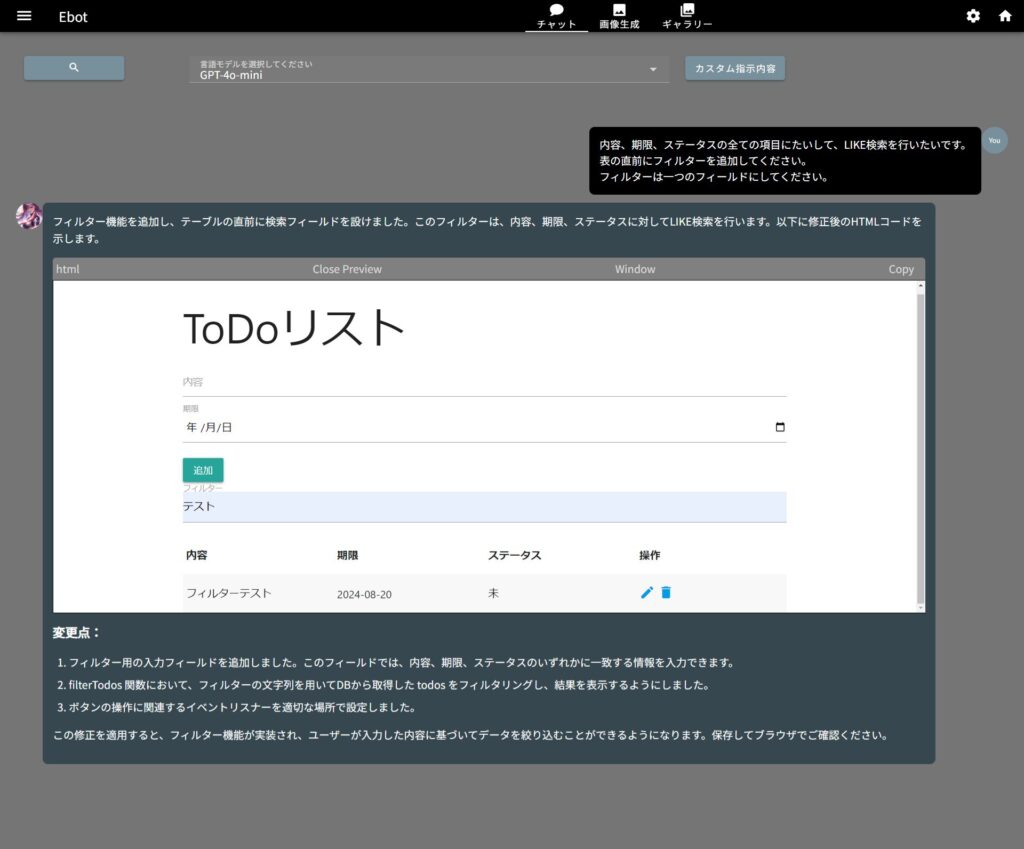
せっかくなので、機能をひとつ追加してもらいましょう。

今回できたファイルがこれです。
今回はプロンプト作成を含め、10分程度で作成することができました。
あらかじめ、開発に使えるプロンプトを作成しておくことで、より短い手順で機能開発を行うことができます。
みなさんもぜひ試してみてください。

コメント